Generate Styleguides for Every Project
Marc Friederich
Software designer & co-founder of ...
swiss web agency
Digital first / User needs / Problem solving / Handcrafted quality / Ping pong


Awesome Generated web living styleguides
By default
Web styleguides definition
Web site style guides cover a publication's visual and technical aspects, along with text. Many style guides are revised periodically to accommodate changes in conventions and usage.
Do we need a styleguide for every project?
Let's go back 3 years ago ...
ul.nav-main .nav-sub .nav-sub-top, ul.nav-language .nav-sub .nav-sub-top {}
- Duplicated code
- Dead code
- Communication problem
- Hard to test
But How!?

/*
# Text components
## Titles
````
My title number 1
````
*/
h1{
color: #262626;
font-weight: 700;
}
- Think before you code
- Communication designers/developers
- Envolve with your project
- Testing platform
- A better web!
Hired to produce a web styleguide
For Switzerland public administration
Styleguide by default
Use a generated living styleguide for your next project!
Make it default, make it easy!
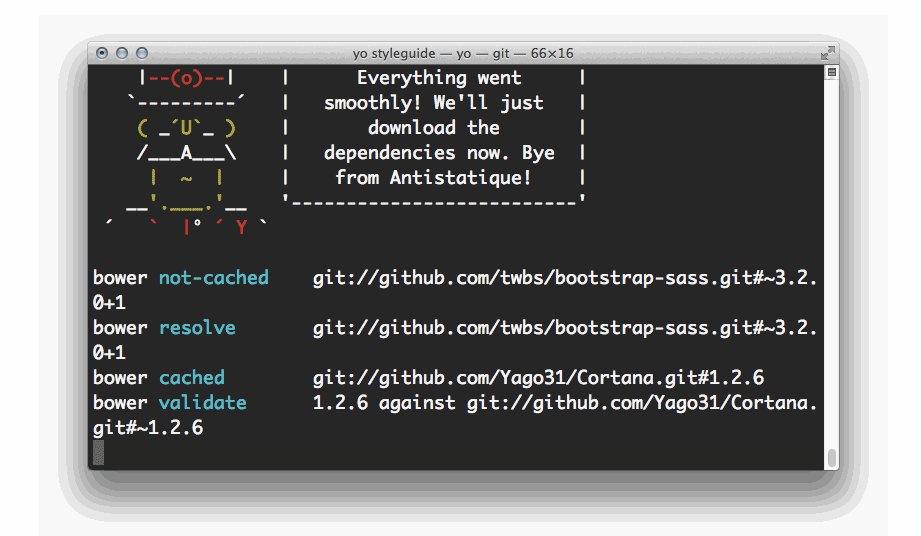
Generate a styleguide from a generator







$ yo styleguide

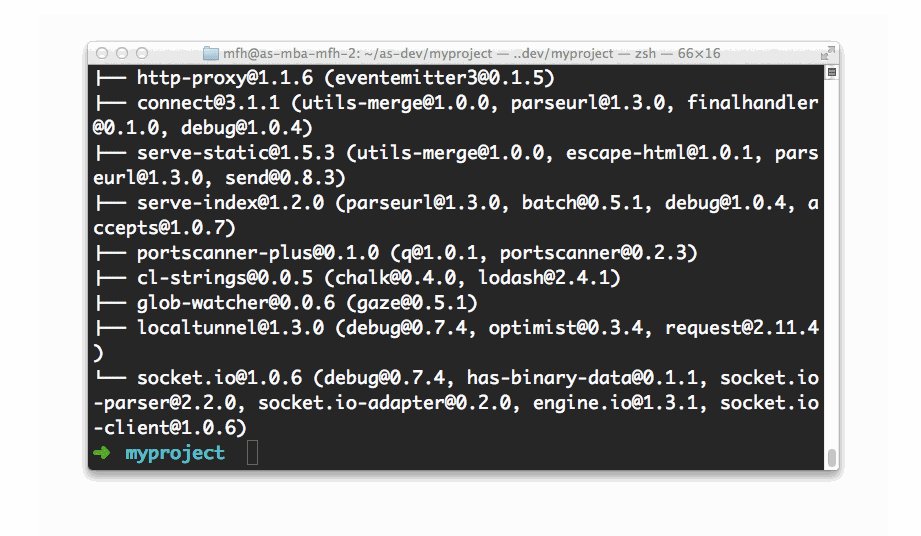
.
├── README.md
├── assets
├── bower.json
├── gulpfile.js
├── hologram_config.yml
├── node_modules
├── package.json
└── robots.txt
assets
├── README.md
├── doc_assets
│ ├── _footer.html
│ └── _header.html
├── fonts
├── js
│ └── FEC14.js
└── sass
├── FEC14-mixins.scss
├── FEC14-variables.scss
├── FEC14.scss
├── bootstrap-variables.scss
├── bootstrap.scss
├── components
├── javascript
└── layout
hologram_config.yml
source: ./assets
destination: ./styleguide
documentation_assets: ./bower_components/Cortana
dependencies:
- ./build
css_include:
- 'css/FEC14.css'
index: README
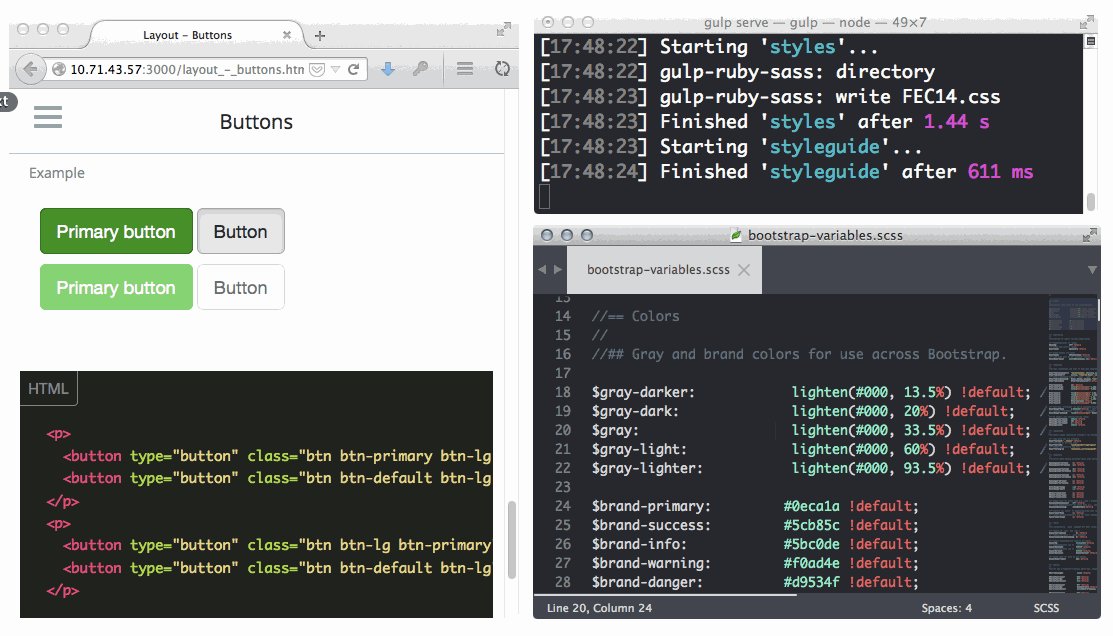
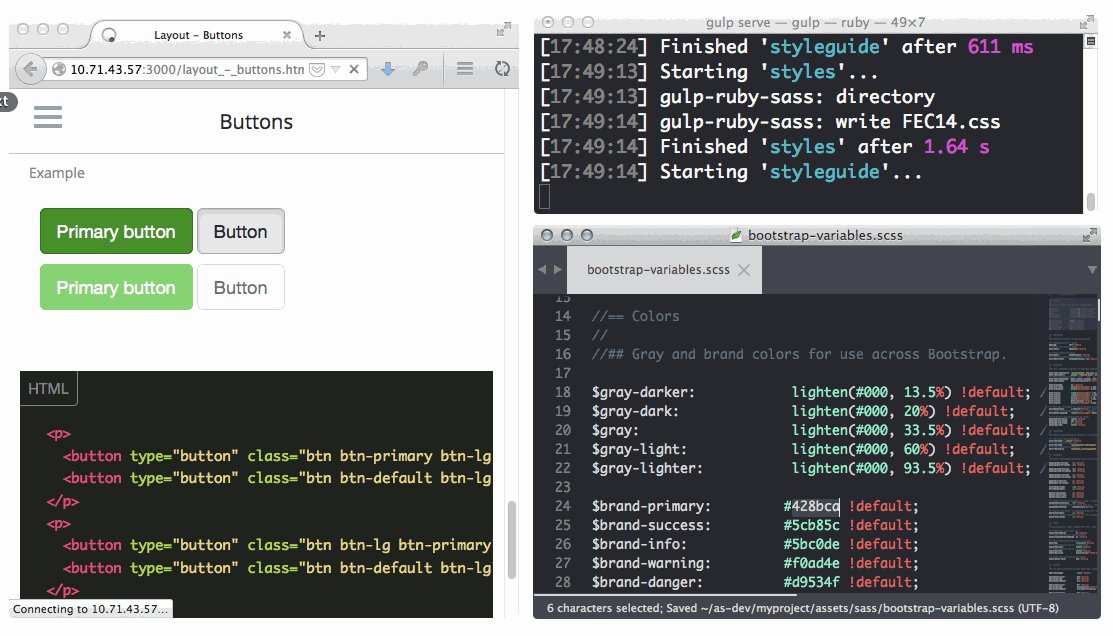
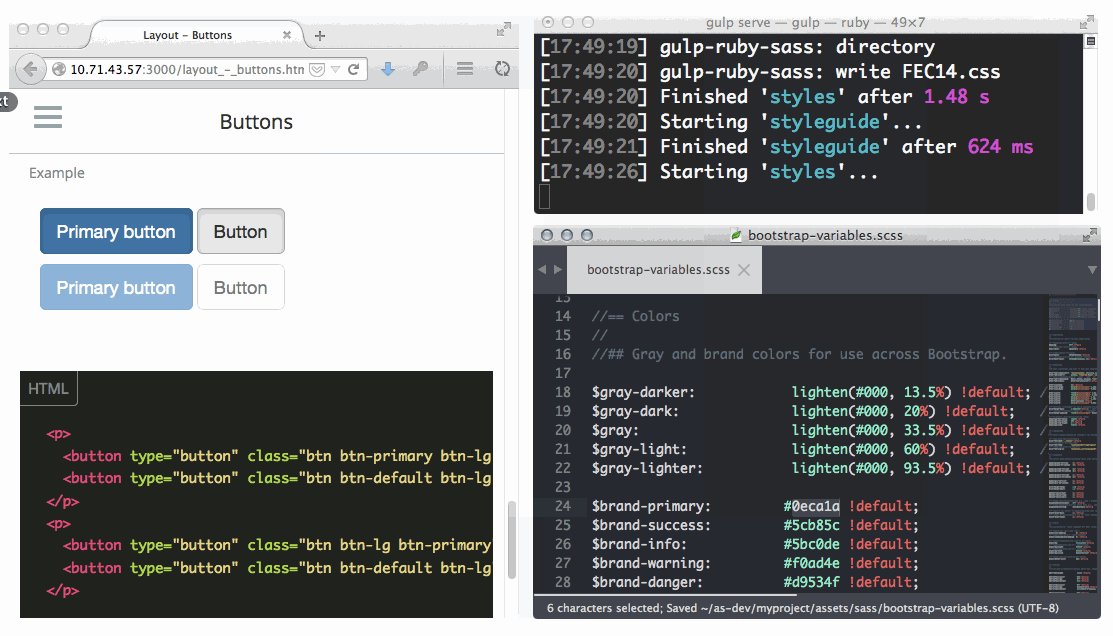
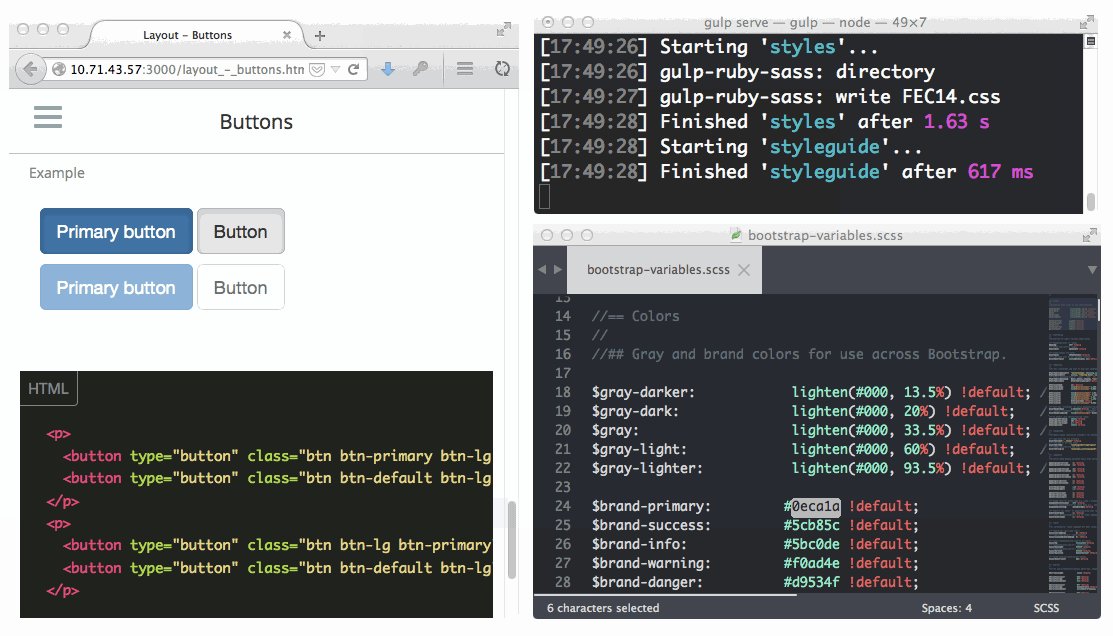
$ gulp serve

Workflow
- Yeoman scaffolding
- Dependencies managment with npm and Bower
- Running tasks with Gulp serve with BrowserSync
- Modular styles inside the styleguide
- 4 again and again...
To conclude
- Start with a styleguide
- Communicate more often
- Develop future proof
- Think modular first
- Contribute! It's open source!
Give it a try
Thank you
Questions?
Find this presentation on slidedeck.io/antistatique or antistatique.github.io/slides-styleguide-by-default